[학습단 후기] 코딩 자율학습 스프링부트3 자바 백엔드 개발 입문 4주 학습 후기

한 달이 훌쩍 지나갔다. 아직 마지막 챕터의 학습일지를 작성하지 않았지만 완독 후기부터 쓴당.
학습하게 된 계기
사실 이 책을 알게 된 건 좀 오래 되었다. 처음 1기~3기 진행할때쯤? 인스타그램으로 모집 요청을 보았고, 그때는 한창 대전에서 바쁘게 있을 때라 할 시간이 없어서 나중에 해봐야지~ 하다 이번 9기에 시작하게 되었다. 매번 채용공고를 보면서 스프링 해야지, 스프링 해야하는데 하고 미루고 미루다 이렇게 있다간 영원히 안할 것 같아 한 달동안 꼭 완독해내고 말겠단 생각에 시작한 것도 있다.(꾸준히 후기 쓰면 포인트도 주니까... 그게 제일 컸다)
1주차 DAY 1 ~ 5
처음 인텔리제이를 설치하고 예전에 깔아둔 오라클과의 충돌때문에 에러가 나서 설정을 많이 손 봤던 기억이 있다.
MVC 패턴을 쉽게 설명하고, 바로 실습을 해서 구조를 쉽게 이해할 수 있었다.
특히 좋았던 부분은 처음에는 개념을 배우며 코드를 작성하다가 롬복에 대해 설명하고, 리팩토링하는 과정과 테스트 코드를 작성하는 장이었다. 리팩토링을 해야하는 이유와 코드의 간결성을 바로 실습으로 체감하게 해주어서 아, 입문책답다라고 생각했다.
2주차 DAY 6 ~ 10
페이지 연결을 위해 리다이렉트 개념을 설명해준다. 페이지 구성이 헷갈려서 코드 보고 손으로 직접 정리했던 기억이 난다.
2주차에선 CRUD를 다 구현하고, SQL 쿼리를 작성했다. H2 콘솔을 이용해서 다른 SQL 연동 없이 바로 바로 콘솔에 접근하여 DB를 볼 수 있어서 편리했다.
3주차 DAY 11 ~ 15
REST API를 구현했다. 또한 여태까지 컨트롤러로 다 몰아주었던 일들을 서비스 계층을 구현하면서 코드를 다시 리팩토링하게 된다. 3주에서 JUnit5으로 테스트 코드를 작성하게 되는데 테스트코드 작성법은 정말 해보고 싶었던 거라 너무너무 재밌었고, 다시 복습해서 혼자 테스트케이스를 짜고 해보아야겠다고 생각했다! 중간 중간에 책에 나오지 않는 오류가 나서 코드를 몇몇 고쳤던 부분이 있는데, 거기서 또 오류가 나서 한참 헤맸던 기억이 있다.
4주차 DAY 16 ~ 20
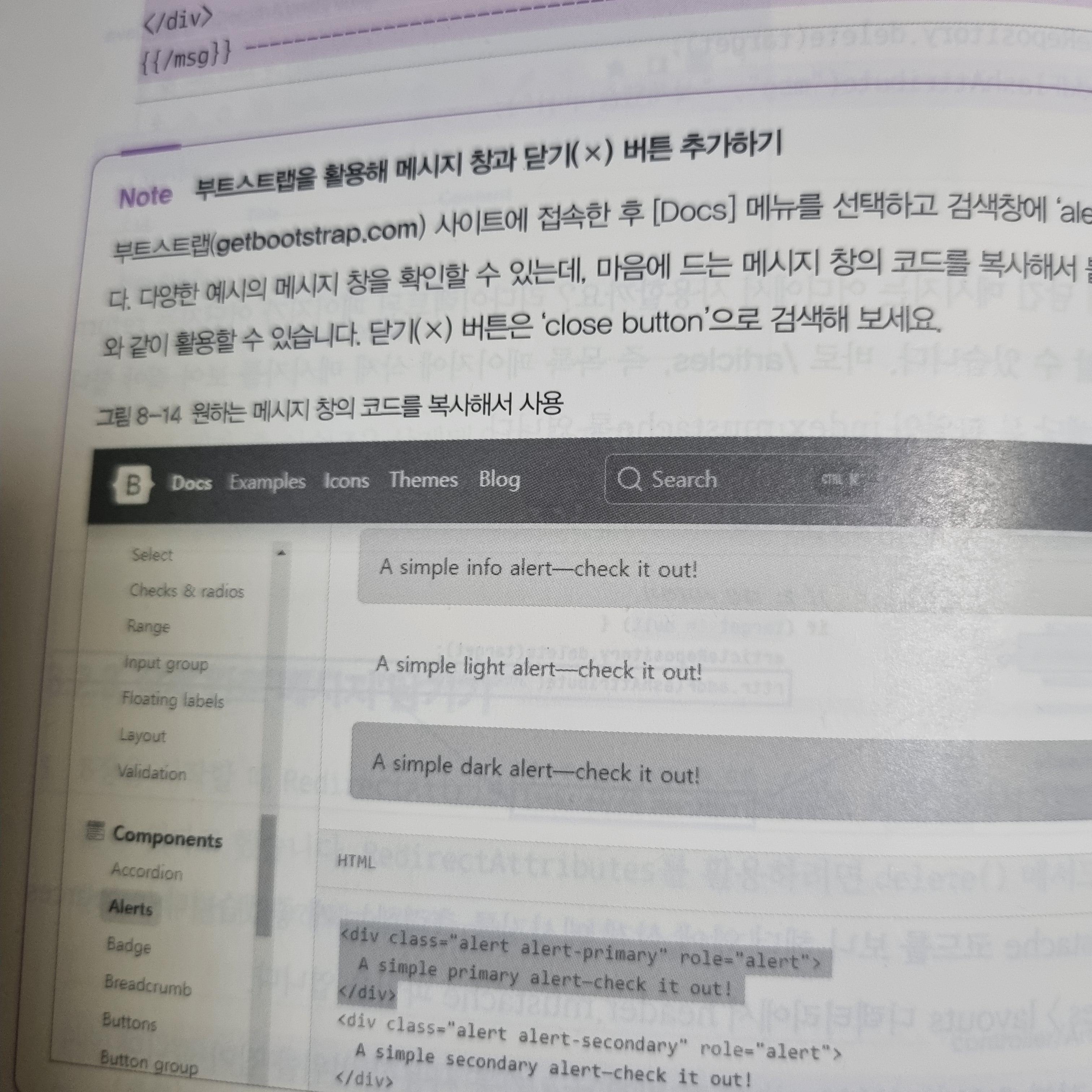
댓글에 대한 REST API를 구현했다. 게시글 REST API로 했던 것을 복습 + 여러 추가 기능 설명인 느낌이라 수월했지만 화면 구현이 바닐라 JS 이다보니 데이터 비동기 통신도 다 바닐라 JS로 해내야해서 빼먹은 괄호 찾느라 눈이 빠질 것 같긴 했다.
좋았던 점

매일 카톡으로 귀여운 포켓몬 사진과 함께 그 날 진도와 작은 응원글이 도착한다.
그래서 조금만 밀려도 어느정도 밀렸는지 체감이 가능하고, 그 주에 어떻게든 맞추려고 노션 TIL 페이지에 기록하면서 하다보니 완독할 수 있었던 것 같다.

마지막 챕터가 끝나면 저자가 다음에 추가적으로 공부하면 좋은 것도 추천해주어서 좋았고, 생각보다 책에서 굉장히 섬세하게 일어날 수 있는 오류나 부가적인 기능에 대해서 설명해주고 있기때문에 정말 입문자에게 맞는 책이라고 생각이 들었다.

그리고 죽어있던 내 깃헙과 개발 블로그를 다시 채울 수 있어서 좋았다. (다시 열심히 채워야한다...)
책이 끝난 후 계획

매 챕터가 끝나면 셀프체크라고 혼자서 다시 해보는 파트가 있는데 그 부분은 하지 않았다. 그래서 완전히 완독했다곤 볼 수 없다. 셀프체크 부분을 책을 보지 않고 구현해보면서 다시 한 번 스프링 전반적인 내용을 빠르게 익히고, 로그인, 다른 SQL 연동, 바닐라 JS 리팩토링, 배포 등 더 추가해서 최종적으로는 1인 스프링 프로젝트를 만드는 게 목표이다.