코딩 자율학습단/학습 일지
[DAY 18] 댓글 등록 View 페이지 구현 및 REST API 요청
young604
2024. 8. 25. 21:39
728x90
댓글 생성 뷰 페이지에 댓글 입력 폼 생성
1. 부트 스트랩에서 card body 스타일을 찾아 복사 붙여넣기한 후 수정한다.
2. 히든 인풋으로 부모 게시글의 id를 넣는다.
3. 전송 버튼을 만든다
<!-- 댓글 작성 폼 -->
<form>
<!-- 닉네임 입력 -->
<div class="mb-3">
<label for="new-comment-nickname" class="form-label">닉네임</label>
<input type="text" class="form-control" id="new-comment-nickname">
</div>
<!-- 댓글 본문 입력 -->
<div class="mb-3">
<label for="new-comment-body" class="form-label">댓글 내용</label>
<textarea class="form-control" row="3" id="new-comment-body"></textarea>
</div>
<!-- 히든 인풋 -->
{{#article}}
<input type="hidden" id="new-comment-article-id" value="{{id}}">
{{/article}}
<!-- 전송 버튼 -->
<button type="button" class="btn btn-primary" id="comment-create-btn">댓글 작성</button>
</form>.
댓글 작성 버튼에 REST api 연결하여 api 요청 보내기
1. 자바스크립트의 querySelector() 메서드를 이용하여 버튼이 클릭될때 이벤트가 실행되도록 한다.
querySelector()는 메서드에 id, name, class, HTML 태그 등의 값을 입력하면 해당 속성 값을 가진 대상을 반환한다.
다음 형식을 통해 웹 페이지에서 해당 id 값을 가진 요소를 찾아 변수에 저장한다.
자료형 변수명 = document,querySelector("#id_값");
댓글 작성 버튼의 id 값을 querySelector() 에 입력하고, 찾은 버튼을 상수 타입의 변수에 저장한다.
2. 변수를 이용하여 addEventListener() 메서드로 이벤트를 감지시킨다.
요소명.addEventListener("이벤트_타입", 이벤트_처리_함수)
// 댓글 생성 버튼 변수화
const commentCreateBtn = document.querySelector("#comment-create-btn");
// 댓글 클릭 이벤트 감지
commentCreateBtn.addEventListener("click", function() {3. 이제 객체를 만들어 출력해야한다. 자바스크립트에서 객체를 만드는 방법은 3가지가 있다. 객체 리터럴 방식, 생성자 함수 방식, Object.create() 방식이다. 여기에서는 닉네임과 댓글 본문을 객체 리터럴 방식으로 만든다.(객체 리터럴은 객체를 변수로 선언하여 사용하는 방식이다)
// 새 댓글 객체 생성
const comment = {
// 새 댓글의 닉네임
nickname: document.querySelector("#new-comment-nickname").value,
// 새 댓글의 본문
body: document.querySelector("#new-comment-body").value,
// 부모 게시글의 id
articleId: document.querySelector("#new-comment-article-id").value
};
// 댓글 객체 출력
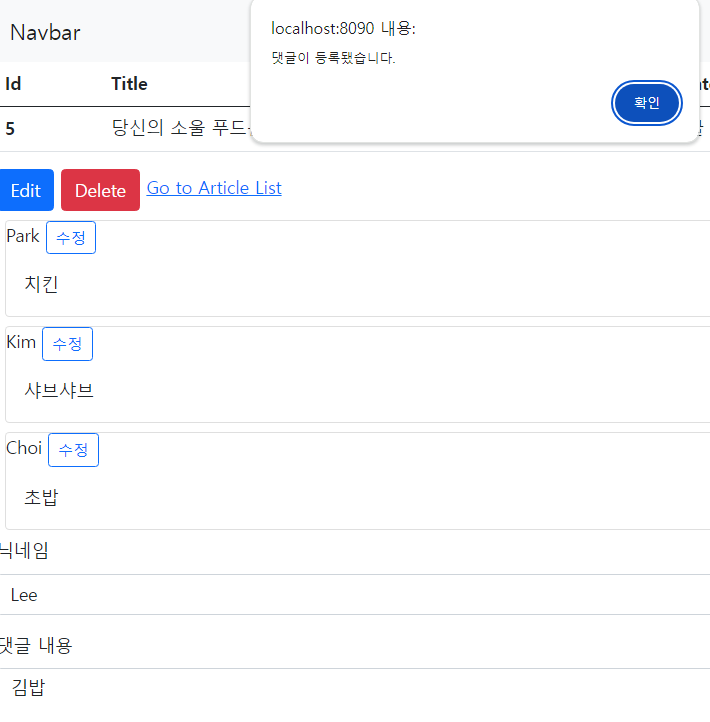
console.log(comment);4. 자바스크립트로 rest api를 호출하여 응답을 처리한다. fetch() 를 활용한다. then 응답 처리문을 이용하여 rest api를 요청한 후 요청이 완료되어 db에 반영되고, 응답 상태가 ok라면 사용자에게 알려주어야 한다. ok라면 댓글이 등록되었다는 메시지 창과 함께 창을 새로고침하고, 아니라면 등록 실패라는 메시지가 뜨도록 코드를 작성한다.
// fetch() - 비동기 통신을 위한 api
const url = "/api/articles/" + comment.articleId + "/comments";
fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(comment)
}).then(response => {
// HTTP 응답 코드에 따른 메시지 출력
const msg = (response.ok) ? "댓글이 등록됐습니다." : "댓글 등록 실패..!";
alert(msg);
// 현재 페이지 새로 고침
window.location.reload();

728x90